WordPress AMPで、Google タグ(gtag.js)を設定する
WordPressに導入している「AMPプラグイン」ですが、Google Analyticsの対応は特にしていなかったのですが、久しぶりに設定を見てみるとGA4のgtagの設定ができるようになっていたので、早速対応してみました。
1.Wordpressの管理画面にアクセスします
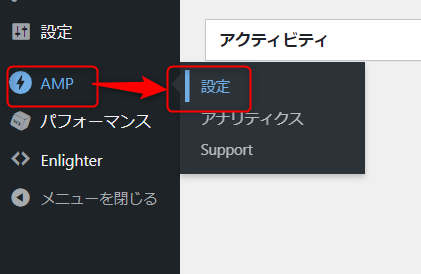
2.左側のメニューより「AMP」→「設定」を選択します。「設定」の下にある「アナリティクス」を選択してもOKです。その場合は手順3を飛ばしてください

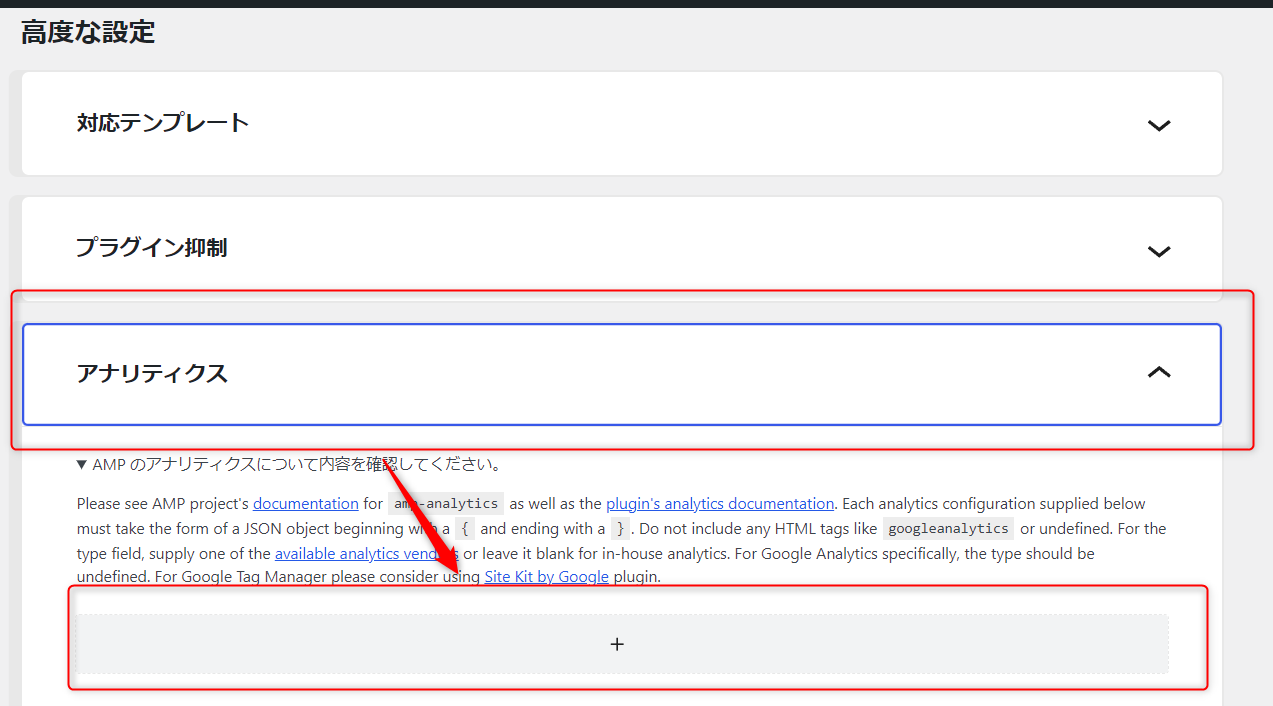
3.「アナリティクス」の項目の「+」を選択します
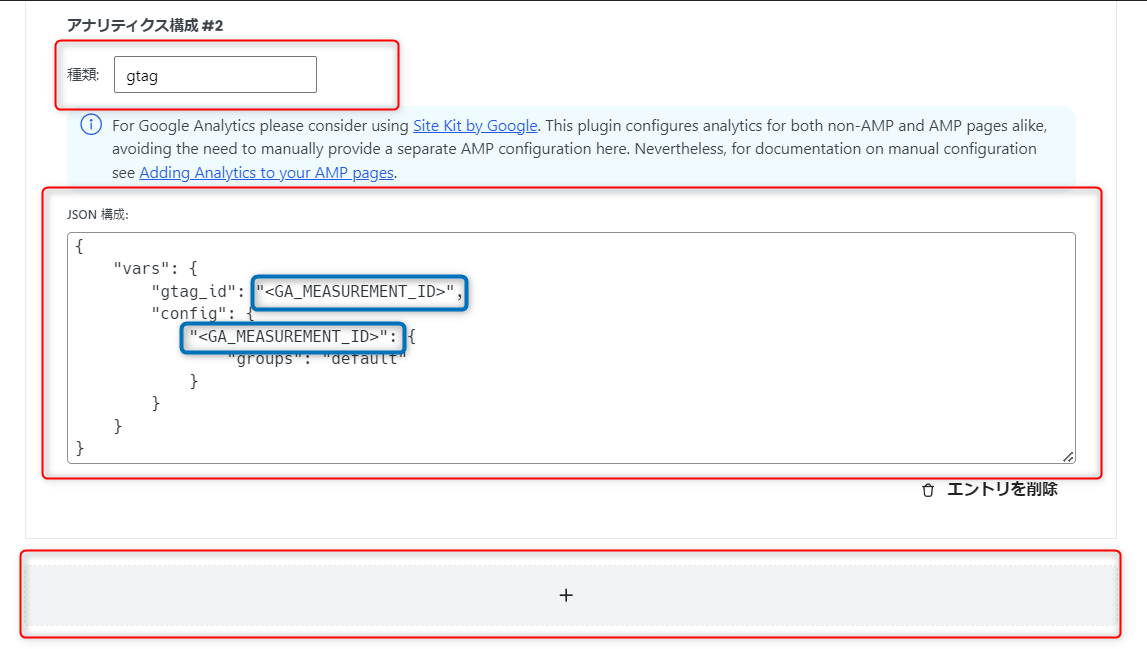
4.種類欄で「gtag」を選択します
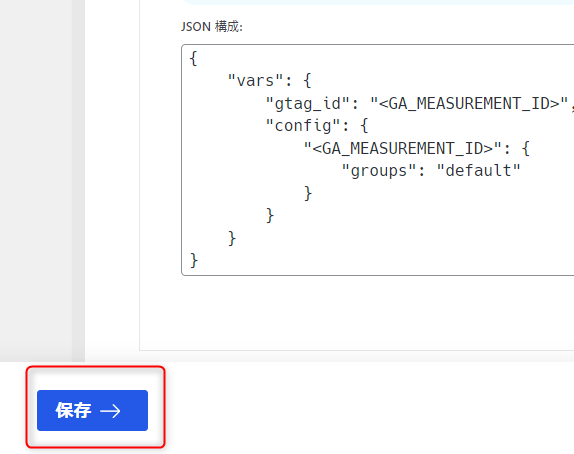
5.「JSON 構成」の箇所にgtagの構文が入力されます。青い枠で囲っている「<GA_MEASUREMENT_ID>」にGから始まるIDを入力します。

6.画面の下にある「保存」をクリックすれば保存されます