Cookie の SameSite 属性、Secure属性を設定する
Cookieに、SameSite=None; Secure に設定して従来のcookieにする
Chrome 80 よりSame-Site属性のデフォルト値が「None」から「Lax」に変更されます。他のサイト(クロスサイト)でcookieを送信できなくなったりするので、ネットショップでクレジットカード決済ができなかったり、ログイン情報が送信されないのでログイン画面に戻ったりすることが考えられます。
対策として、Cookie に SameSite=「None」を付けSecure属性を設定します。自分が運用しているサーバーはApacheですので、Apacheの設定ファイルに以下の設定を追加して、Apacheを再起動します
$ sudo vim /etc/httpd/conf/httpd.conf # Secure Cookie Header edit Set-Cookie "^(?!.*(\s+|;)(?i)SameSite=)(.*)" "$0; SameSite=None; Secure" $ sudo systemctl restart httpd
動作確認するためにPHPでSameSiteに「Strict,Lax,None,設定なし」の値を設定します。サンプルのコードは以下となります
<?php
setcookie('foo-strict', 'bar', time()+3600, '/; SameSite=Strict', '', true, true);
setcookie('foo-lax', 'bar', time()+3600, '/; SameSite=Lax', '', true, true);
setcookie('foo-none', 'bar', time()+3600, '/; SameSite=none', '', true, true);
setcookie('foo', 'bar', time()+3600, '/', '', 1);
?>
上記のコードを作って、違うドメインのサイトよりiframeを使って、先ほど作成したPHPのプログラムのcookieを読み込みます
<html> <head> <meta charset="utf-8"> <title>SameSite Test</title> </head> <body> <iframe height="0" id="iframe" src="https://example.com/test.php" width="0"></iframe> </body> </html>
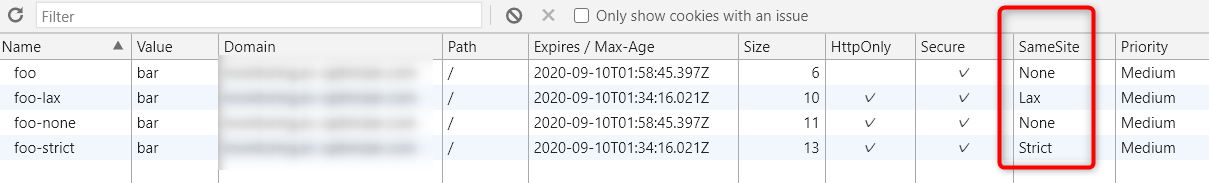
Cookieの確認方法
Chromeのデベロッパーツールで確認できますので確認します。デベロッパーツールは「F12」を押すとデベロッパーツールが起動します
SameSiteの値に「None」が設定され、Secureの箇所にチェックが入っている事が確認できます